6. Het belang van vectoriële bestanden en de voordelen
 vectorbestanden zijn noodzakelijk voor het contoursnijden van vormen en drukken en printen zonder kwaliteitsverlies.
vectorbestanden zijn noodzakelijk voor het contoursnijden van vormen en drukken en printen zonder kwaliteitsverlies.
 Vectorbestanden kunnen eindeloos worden uitvergroot zonder enig kwaliteitsverlies en staan altijd in hun 'hoogste resolutie'. Voor het meest ultieme drukresultaat lever je dus best zoveel mogelijk vectoriële opmaakbestanden aan. Optimaal zou zijn als je je volledige ontwerp in vector maakt, met uitzondering van de foto's die erin staan (die nooit vectoriëel kunnen zijn, maar waar de resolutie van belang is). Logo's lever je dan weer altijd in vector aan.
Vectorbestanden kunnen eindeloos worden uitvergroot zonder enig kwaliteitsverlies en staan altijd in hun 'hoogste resolutie'. Voor het meest ultieme drukresultaat lever je dus best zoveel mogelijk vectoriële opmaakbestanden aan. Optimaal zou zijn als je je volledige ontwerp in vector maakt, met uitzondering van de foto's die erin staan (die nooit vectoriëel kunnen zijn, maar waar de resolutie van belang is). Logo's lever je dan weer altijd in vector aan.
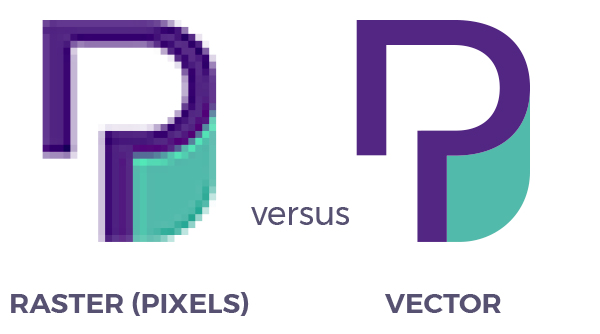
Hoe kan je zien dat een afbeelding vectoriëel is? Zoom je PDF bestand zo hard mogelijk in. Staan alle elementen scherp en egaal weergegeven, vergelijkbaar met de rechtse afbeelding van hiernaast? Super! Zie je een onscherp en eerder gekarteld beeld vergelijkbaar met de linkse afbeelding van hiernaast? Vervang dit object dan zo mogelijk door een vector.
Om te kunnen contoursnijden is het bij o.a. belettering (kleefletters, autostickers) noodzakelijk in vector aan te leveren, omdat enkel vectorbestanden snijlijnen bevatten.
Een vectorbestand biedt vele voordelen:
• het ontwerp kan oneindig worden uitvergroot zonder enig kwaliteitsverlies.
• opgeslagen vectorbestanden (veelal EPS, AI of PDF) nemen maar weinig geheugen in, de bestanden zijn niet zwaar en openen snel.
• een kleurtje veranderen, of een fragment corrigeren in een vector bestand is een eenvoudige klus en kan snel verwerkt worden.
• er treden geen problemen op wanneer vormen of logo's moeten worden contourgesneden (bijvoorbeeld bij panelen of stickers).
Opgelet: foefelen lost niets op...
Een gerasterde afbeelding zoals JPG, PNG, GIF, ... simpelweg als een "EPS" of "PDF" bestand gaan opslaan, maakt het ontwerp niet automatisch vectoriëel! In een vectorprogramma zoals bijvoorbeeld Adobe Illustrator kan je vectorbestanden creëren door afbeeldingen digitiaal (uit) te tekenen. Met een fotobewerkingsprogramma zoals bijvoorbeeld Adobe Photoshop kan je dan weer nooit vectorbestanden aanmaken. Een afbeelding in Photoshop opslaan als EPS, is zodus helaas nooit vectoriëel, ondanks het ook een EPS-bestand is... Afbeeldingen overtrekken; het zogenaamde "tracen" met een simpele klik a.d.h.v. diverse software, maakt het bestand dan wel vectoriëel maar is meestal niet de ideale oplossing omdat er afwijkingen in de originele vormen zullen ontstaan. Die kunnen vervolgens weer zorgen voor conflicten bij het contoursnijden en kunnen het betreffende logo of ontwerp er mogelijk doen uitzien als 'goedkope namaak'... Af te raden dus, zeker bij professionele designs.
Logo's worden altijd in vector ontworpen. Er is dus altijd een vectorbestand van voorhanden. Het zou zonde zijn hier dan geen gebruik van te maken voor je drukwerk. Als een afbeelding van slechte kwaliteit is en als vector uitgetekend kan worden, dan kunnen wij deze ook altijd voor jou vectoriseren, als je niet weet hoe eraan te beginnen.
Meer uitleg over vector bestanden









 Werfdoeken
Werfdoeken Vlaggen op maat
Vlaggen op maat Spandoeken
Spandoeken Plexiglas bedrukken
Plexiglas bedrukken PVC reclameborden
PVC reclameborden Bedrukte dibond sandwichpanelen
Bedrukte dibond sandwichpanelen Labels en etiketten
Labels en etiketten Autostickers
Autostickers Stickers
Stickers Fotopuzzel laten maken
Fotopuzzel laten maken Wegwijzers
Wegwijzers Immoborden
Immoborden Vinyl vloer
Vinyl vloer Stof laten bedrukken
Stof laten bedrukken Bedrukte puntzakken
Bedrukte puntzakken Bedrukte servetten
Bedrukte servetten Bedrukte popcorndoosjes
Bedrukte popcorndoosjes Doordruksets
Doordruksets • Ontwerp je een logo, sticker, flyer, spandoek, paneel of affiche? Dan is
• Ontwerp je een logo, sticker, flyer, spandoek, paneel of affiche? Dan is 
 Het opmaken van drukbestanden doe je nooit in pixels. Kies voor millimeter of centimeter. Opgelet, als je een spandoek wil van 3 meter op 1,5 meter, stel dan je programma in op 3000x1500 millimeter, ofwel 300x150 centimeter. Per ongeluk 300x150 millimeter gebruiken zal een aanzienlijk lage afdrukkwaliteit veroorzaken, ongetwijfeld vragen we dan een gecorrigeerd bestand bij je op. Hierdoor loopt je bestelling dan mogelijk wat vertraging op. Dus beter voorkomen is de boodschap. Is je ontwerp uitsluitend
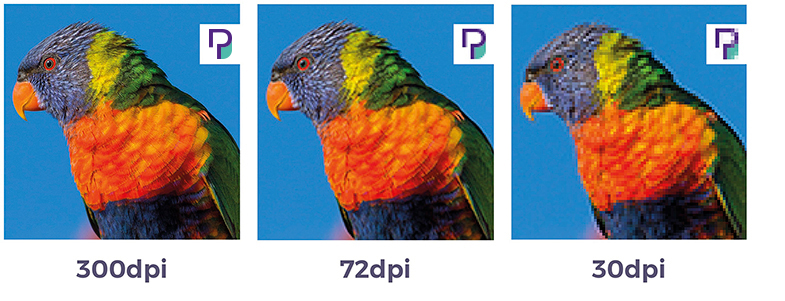
Het opmaken van drukbestanden doe je nooit in pixels. Kies voor millimeter of centimeter. Opgelet, als je een spandoek wil van 3 meter op 1,5 meter, stel dan je programma in op 3000x1500 millimeter, ofwel 300x150 centimeter. Per ongeluk 300x150 millimeter gebruiken zal een aanzienlijk lage afdrukkwaliteit veroorzaken, ongetwijfeld vragen we dan een gecorrigeerd bestand bij je op. Hierdoor loopt je bestelling dan mogelijk wat vertraging op. Dus beter voorkomen is de boodschap. Is je ontwerp uitsluitend  Gebruik nooit lage resolutie bestanden (bv. 72dpi) bij het opmaken van drukbestanden. Deze resolutie is uitsluitend bedoeld voor weergaven op (computer)schermen. Het is dus geen goed idee om foto's te gebruiken die je download van je website of facebook. Op je scherm zien de foto's er wel mooi en scherp uit, maar voor drukwerk zijn ze nochtans van onvoldoende kwaliteit, al zeker bij grootformaat reclame zullen de beelden onscherp, wazig of gekarteld resulteren.
Gebruik nooit lage resolutie bestanden (bv. 72dpi) bij het opmaken van drukbestanden. Deze resolutie is uitsluitend bedoeld voor weergaven op (computer)schermen. Het is dus geen goed idee om foto's te gebruiken die je download van je website of facebook. Op je scherm zien de foto's er wel mooi en scherp uit, maar voor drukwerk zijn ze nochtans van onvoldoende kwaliteit, al zeker bij grootformaat reclame zullen de beelden onscherp, wazig of gekarteld resulteren. Wij gaan er te allen tijde van uit dat auteursrechten, merkrechten of patenten van anderen niet worden geschonden, of dat jij over de nodige toestemming beschikt om ervan gebruik te mogen maken. Wees ervan bewust dat je hier zelf verantwoordelijk voor bent en dat wij als tussenpersoon niet aansprakelijk worden gesteld bij conflicten.
Wij gaan er te allen tijde van uit dat auteursrechten, merkrechten of patenten van anderen niet worden geschonden, of dat jij over de nodige toestemming beschikt om ervan gebruik te mogen maken. Wees ervan bewust dat je hier zelf verantwoordelijk voor bent en dat wij als tussenpersoon niet aansprakelijk worden gesteld bij conflicten. Een belangrijk begrip binnen de grafische wereld is afloop of bleed. Maar wat is dat nu precies?
Een belangrijk begrip binnen de grafische wereld is afloop of bleed. Maar wat is dat nu precies?
 Dit doe je door alle tekst te selecteren (sneltoets CTRL-A of op mac Command-A)
Dit doe je door alle tekst te selecteren (sneltoets CTRL-A of op mac Command-A) 
